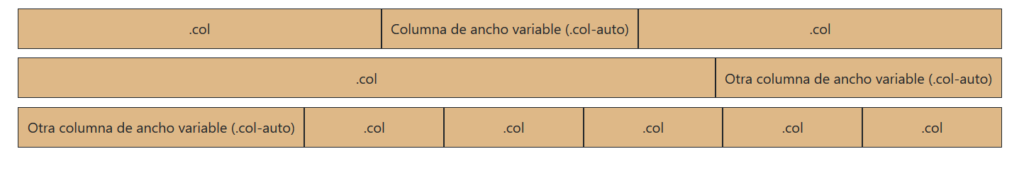
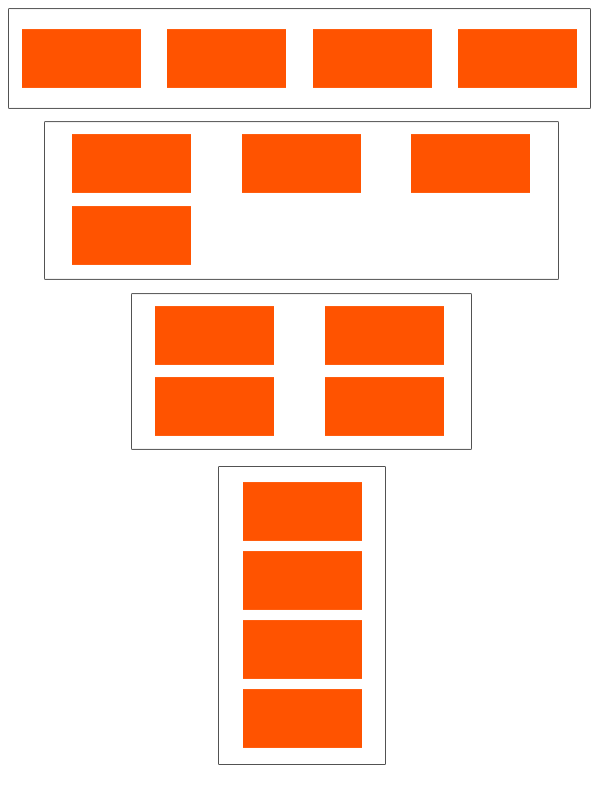
css - Generar un grid con un div que ocupe más de una fila en Bootstrap 4 - Stack Overflow en español

Bootstrap Word Product Box Product Company Sel De Financed Personales Stock de ilustración - Ilustración de funcione, aumento: 46289543

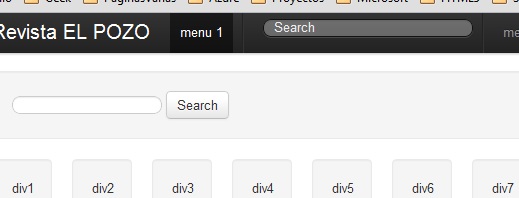
Bootstrap organizar estructura HTML de 3 columnas moviendo posiciones sin duplicar HTML - Stack Overflow en español